你的UI界面,是否过度设计了?


自信不炫技,优雅且恰到好处的使用设计技法为你的UI界面助力。
为什么会提出这样的疑问?
最近在读《设计中的设计》李·埃德尔特库,这样评价原研哉:他是一名追求“无”的武士,一位治疗视觉过剩的设计师。
是的,日本像原研哉、深泽直人这样的设计大师有着趋同的设计风格:简约、空灵、谦和。在忠于主题的表达上,巧妙、简约、自然的设计构思,让设计成为生活的一部分。
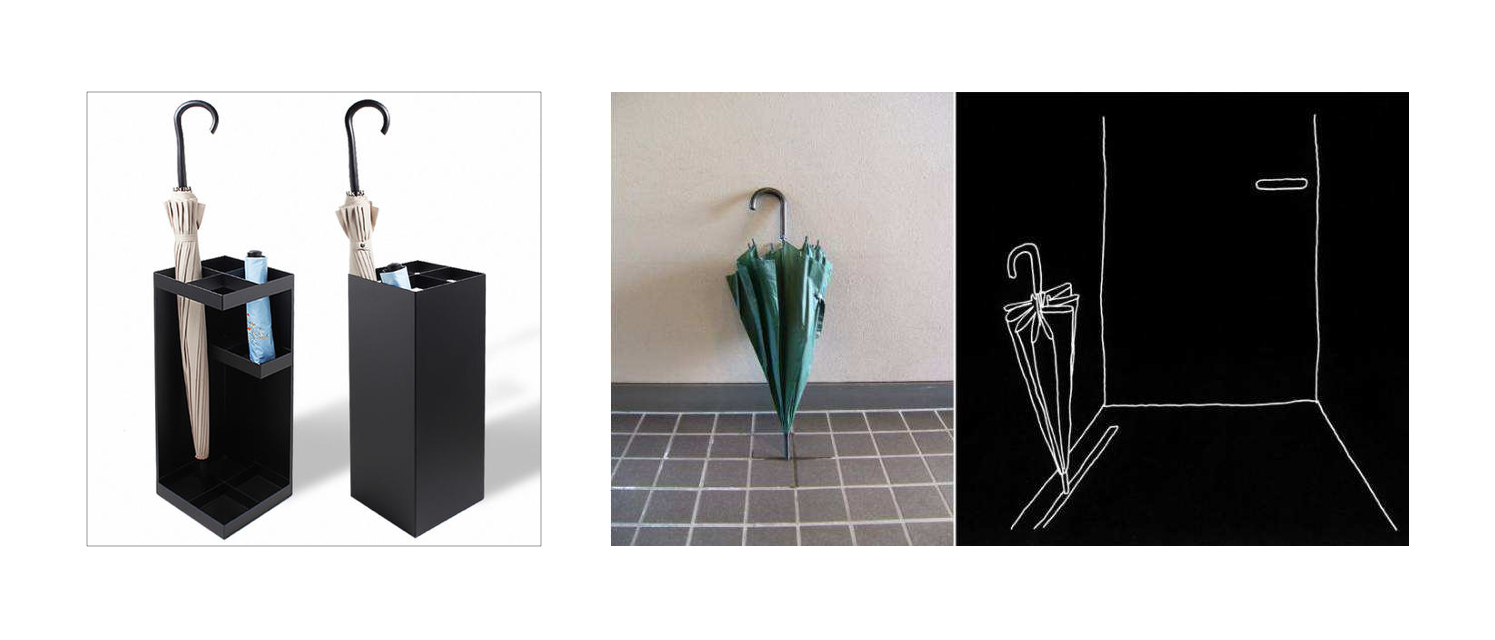
就如,“专注于人们无意识领域设计”的深泽直人。伞架的设计,常规设计师需要耗费资源为伞架创建一个单独盛放物体,它一定程度上会占用居住空间,才能达到伞架的功能(左图);然而深泽直人,在不增加资源设施与耗费居住空间的情况下,探索人使用的潜意识,让设计与环境巧妙结合。让伞架实现功能的基础上,巧妙自然,且不过度设计。(右图)

由于日本大师的启发,再加之我生活中遇到的实际案例。我发现很多时候,我们为了体现自己的专业职能在设计;为了设计而设计,这其实是一件挺可怕的事。它不光是接过手中的活,对于产品的全局体验不管不顾,还有就是对自己专业的不自信,想要炫技,想要表达更多...
所以在我看来,设计表达固然重要。但,不过度设计,不让设计影响信息呈现与功能使用也十分重要。
UI设计师的工作职责
在谈这个话题前,我们需要先弄清楚UI设计师的工作职责是什么?
UI设计师的工作职责: 是在准确清晰呈现产品原型的基础上,做视线引导与视觉美化。
拆分开来是三个要点:1.准确清晰呈现原型;2.视线引导;3.视觉美化。这3点有前后关系,在什么基础上先完成什么,再做什么。
但,很多时候,我们由于主观与客观因素(主观,认为自己只是一个视觉设计师;客观:产品经理与交互设计做了很好的前期工作,对其他职能范围不侵犯)直接摒弃前两个要点,直接做视觉美化。所以,在没有很好理解产品原型基础上,开始设计工作,很容易造成对不重要的模块“过度设计”,或是对产品的整体表达不痛不痒。
所以,我们需要牢记UI工作职责,在设计的过程中不断自我核查,设计方式手段是否与产品要求层级相契合?是否过度设计?
怎样检查判定一个界面是否被过度设计了?
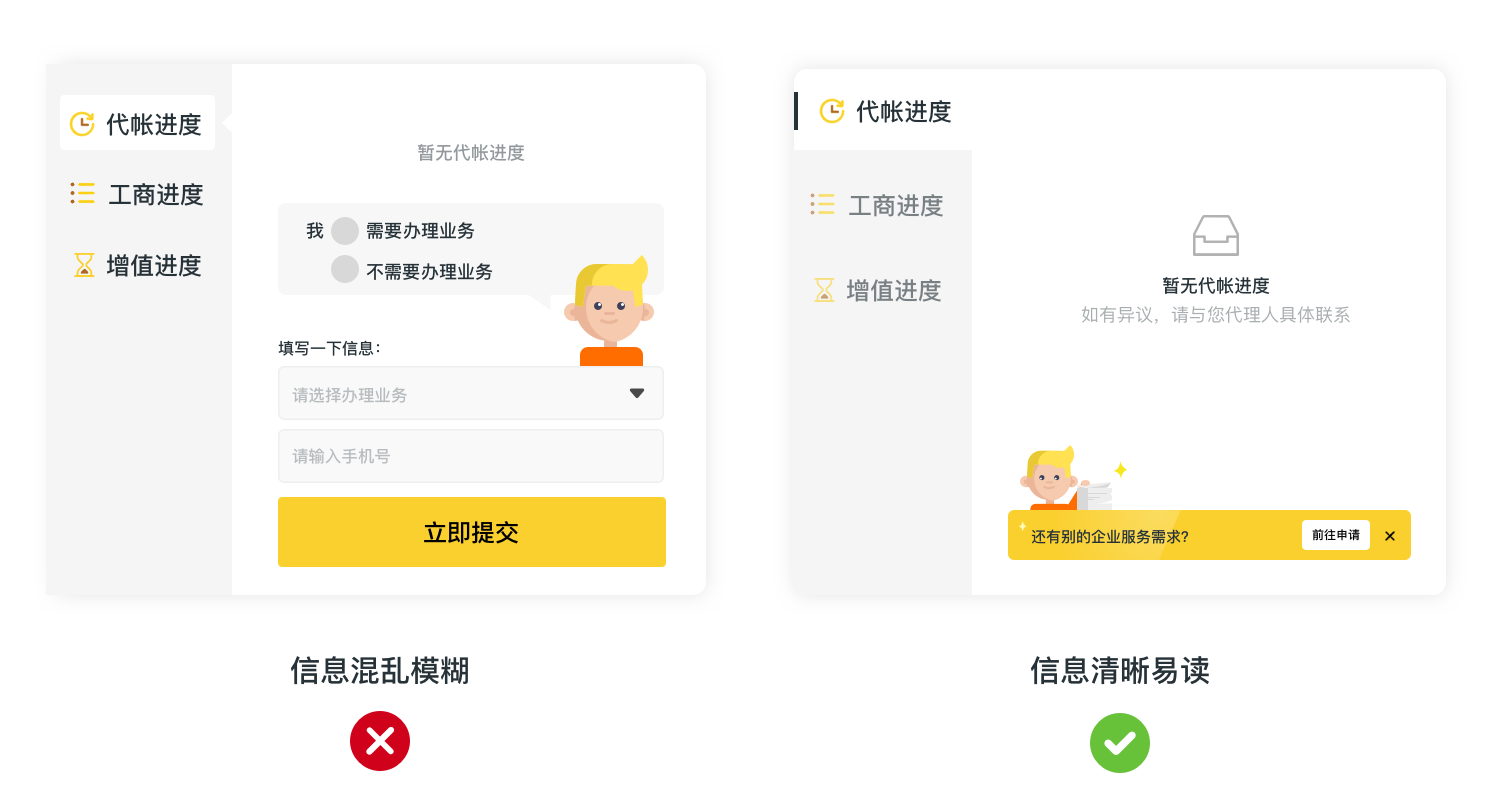
首先,站在产品设计与用户感官的角度上,检查页面信息与功能。如产品主功能与内容信息是否清晰易读?

逻辑顺序是否颠倒?根据“F”模型的视觉流程原则,视觉设计不能影响逻辑顺序。

站在小白的立场上,信息流程是否做到不复杂,不绕弯。左图是我司的微波炉,我第一次使用被满屏的按钮所困惑。我只需热一下饭,点击“开始”以及点击“分钟”都没有得到正确的反馈。我在这台微波炉前浪费了很久,始终不得要领。后来在淘宝找到对应款式,询问客服,才得以解决。我理解左图的设计,是想为用户提供不同种类食材加热的快捷智能操作。但作为没有看说明书直接上手操作的小白,茫然不知如何选择,没有正确的流程指引,屡次受挫。而右图的微波炉只需设置“火力”与“时间”即可开始工作,简单直接。

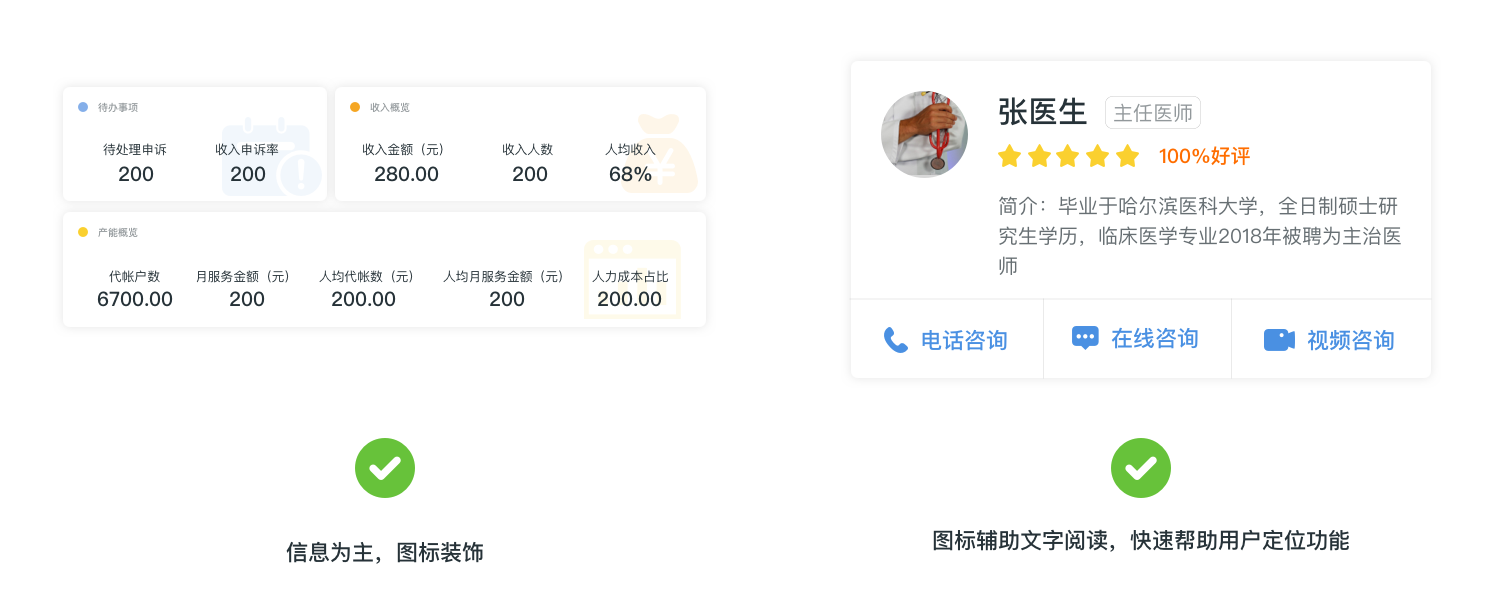
其次,检查视觉元素是否影响内容阅读。好的设计是为内容与功能服务的,是视觉呈现侧的支撑,为整个产品锦上添花。我们不能为了所谓的“炫技”体现设计能力与水平,不节制的使用颜色,渐变,图形与图标等视觉装饰。虽然,视觉设计可以一定程度上调节图表的呆板、缓解多文字的的枯燥或极端情况带来不好的情绪状态。但是不能不自信到,在任何文字和段落后都添加图标图形,认为“如果我不这样做,产品会觉得我没有尽设计能力与水平”。视觉会疲劳,如果整个界面都采用一样的“重”设计,那么就等于没有设计。设计力的表现需要有节奏感,有的放矢。(如你对于页面的节奏感不是很好,可以查阅我的另一篇文章: 如何从0到1构建UI视觉层级)
那么,如果页面过度设计了,我们该如何调整补救?
怎样才恰到好处做好一张UI界面设计?
a.明确界面层级123。明确页面的主要目的,以及层级123。根据这些要素,在结合设计构思的情况下,合理分配页面的空间占比。

b.根据重要程度,来做视觉元素的增加删减。根据a点谈到的信息层级,在已完成的页面中,重要部分增加视觉效果渲染,不重要的适当减弱视觉效果。从而形成视觉强弱对比,让页面有节奏、有主次。


c.整体审视调整页面视觉大的感觉与小的细节。当调整完前两个要点,最后进入整体调整收尾阶段。运用全局观去调整大的感觉与小的细节,因为整体统一与细节完善,才是更为成熟的UI设计。
写在最后
设计能力是我们力量与武器,分清UI设计中的“大怪物”还是“小怪物”,对应的使用相应的武器。这样更机智、更物尽其用,不画蛇添足,恰到好处。
- END -
原创文章,如需转载,请注明公众号名称,谢谢!
(欢迎关注微信公众账号:丘丘的设计笔记)
如果觉得还不错,那么,给我点个赞吧:)